Make your pets healthier
An end-to-end design for a pet care mobile app
PetFit is a mobile app that helps users to control their pets’ weight. By recording meals, exercise, and weight, it’s easier for users to track their pets’ daily activities. It also offers users opportunities to select customized meal plans for their pets to make it easier to lose pets’ weight.
My role
Market and user researcher
Visual designer and Interaction designer
Conducting usability test with users
Tool used
Figma
Slack
Miro
Zoom
Project duration
3 months
Project type
Solo school project, Mobile Design
INTRODUCTION
Challenges
Health problems caused by pet obesity have raised concerns among owners. But, owners of obese pets find it difficult for them to help their pets to lose weight. PetFit is an app that helps owners to control their pets’ weight and makes them feel relieved. Due to the lack of similar products on the market, there are few objects for reference. Designing products from scratch, which can be time-consuming and labor-intensive, was the biggest design challenge for this product.

Problem Statement
Pet owners fail to control the weight of their overweight pets
My solution
I conducted secondary research on scientific ways of controlling animal weight to get some initial direction and then revealed the human-related factors in gaining weight for pets by conducting primary research with several owners with obese pets. To reduce uncertainty and risk, I also studied the basic user flow and main functions of mobile apps that are designed to help humans lose weight.
Users and audience
The target audience for PetFit is the group of young people aged between 20-30 years old, located in North America, currently having pets and taking care of them, and are concerned about their pets' health.

Main features
The Process
Secondary research
🐶
Heuristic analysis
🐱
User interview
🐼
Secondary research 🐶 Heuristic analysis 🐱 User interview 🐼
40%
of pets in developed countries are categorized as either overweight or obese
The main human-related factors were…
Feeding too much
Providing pets with high-calorie foods
Lack of exercise
There is currently a lack of…
tools on the market to help pets lose weight
Insights of secondary research

Dognote
11Pets
Lose It!
Noom
PetFit
My Diet Coach
Competitors and Heuristic analysis
Given the lack of apps on the market to help pets lose weight, I studied apps that are designed for humans to lose weight and for owners to track their pets’ daily activities by logging pets’ data.
What are the typical ways of controlling weight?
Lose It! - personalized weight loss meal plan + control calorie intake
Personalized meal plan
Meal plans are based on data
Too many questions asked
Make it personalized, not general
Control calorie intake
Overwhelming information
Too many steps to log a meal
Always allow users to search the calorie of foods
How are other pet apps doing?
Dognote - Log data + allow multiple users in a family
Log feed, exercise and other things
Invite members
Too many options
Still no data on calories, just telling users when pets are being fed
Keep a clean and calendar-like view
Invite members by sending a link
Allow search for Dognote users
With these products already available, why do people still struggle to control their pets’ weight?
Validating Early Findings
I first created a screener, including questions about pets and the basic information of participants. I sent the link of the screener to some of my friends who were currently in North America and also posted it on the Slack channels of Springboard. After collecting 23 results of the screener, I carefully read the results and sent a Calendly link to eligible participants to arrange interviews with those potential users.
Interview with 5 participants
I recruited 5 people who are currently in North America, have or had obese pets, and have experience using pet apps before, then remotely interviewed them with the goal of revealing desires, and problems behind those potential users. I created my scripts and recorded the conversations for the next step of analyzing useful information.
5 Interviews
23 Surveys
Affinity Map
🐱
User Persona
🐶
Empathy Map
🐰
Affinity Map 🐱 User Persona 🐶 Empathy Map 🐰
Affinity Map
Firstly, I listened to all the records and went through the notes I’ve already taken. I wrote those pieces of useful information on the stick notes. Then, I wrote my research questions and related topics down. Next, I added the subtopics under the main topics and started to group those sticky notes to the subtopics.
Research questions
Owners’ current ways to control their pets’ weight?
Difficulties owners meet
Functions owners want to have

In addition to weight loss, they also consider other factors such as illness and nutrition
Most of the owners will read the food description before buying cat foods
Theme 2: Feed
When they see a change in weight loss, they are motivated
They worry that their obesity problem will one day lead to illness
They help their pets lose weight because they want to keep them healthy
Theme 3: Motivation
Cats are more likely to gain weight when the owner is living with others
Theme 1: Factor
Many of them always overfeed the cat as they don't know how much the cat eats
Major Insights
Some cats are too lazy to play with their owners or even move
Cats are less likely to get enough exercise because they are kept indoors
User Persona
Based on the insights I found from the conversations with interviews, I was able to build up the persona of typical users.
Empathy Map
To have a better understanding of the user's psychology, I took notes on the tone of participants and some unusual reactions (thinking for a while, behaving hesitantly, etc.) when I asked them questions. Then I rearranged those notes with the analysis of the recordings of conversations to create the empathy map for the user type.
After looking at the main insights, the user persona, and the empathy map, it’s easy to notice two major insights:
It’s easier to lose weight by adjusting a pet’s diet than by exercising.
It’s harder to lose weight when living with others due to the inability to track calorie intake
So overall it became my question for design:

How Might We…
Help owners find the right food and control their pets’ calorie intake?

Other apps either don't support multi-user or don't keep track of calories
It's hard to track the feed activities when the pet owner is living with others
Feature 2: Do we need a feed calendar feature?
Typical user flow includes choosing the right food and controlling calorie intake
Both features can support solving the pet obesity issue
The meal plan feature can help users to control the calorie intake of pets
Feature 3: Do we need both features in the same app?
Pet owners considered lots of factors when making decisions on pet foods
Feature 1: Buy online using filters or a customized meal plan?
Calendar views are common and familiar to users
71 percent of consumers expect companies to deliver personalized interactions
There are plenty of e-commerce substitutions allowing users to shop online
Customization is more efficient than filtering
Meal plan customization can create a more unique product
Users prefer a personalized experience
Decision: Having a customized meal plan feature
Need to create a feature to allow users to track activities in multi-person families
There is a market gap in allowing multiple users to track calories of pets
It's easy to get started while delivering unfamiliar features using the calendar view
Decision: Providing a feed calendar feature
Decision: Include both features in the same app
Approaching Solutions
User Story
🐱
Information Architecture
🐶
Userflow
🐰
User Story 🐱 Information Architecture 🐶 Userflow 🐰
Scoping out an MVP
Based on those questions and findings, I created user stories that include tasks and functions I need to realize in my project in order of importance. For the first release product, I decided only to include those crucial features that make the whole user flow smooth. For example, users need to have an account to store their data, they need to be able to create profiles since it’s necessary for users living with others (And our user persona, Winnie is living with parents), and they should also be allowed to select meal plans and record data for their pets, as they are the main features of the product.
User stories
The features I decided to release firstly are:
Log in and create an account
Select customized meal plan for pets
Record weight, exercise, and meal of pets
Create and edit user profile and pet profile
Information Architecture
After making decisions on the main features of PetFit, I created a sitemap to have better sketches for designing the homepage. Here I only created the necessary steps to complete the main tasks, selecting meal plans and recording data for their pets.
.
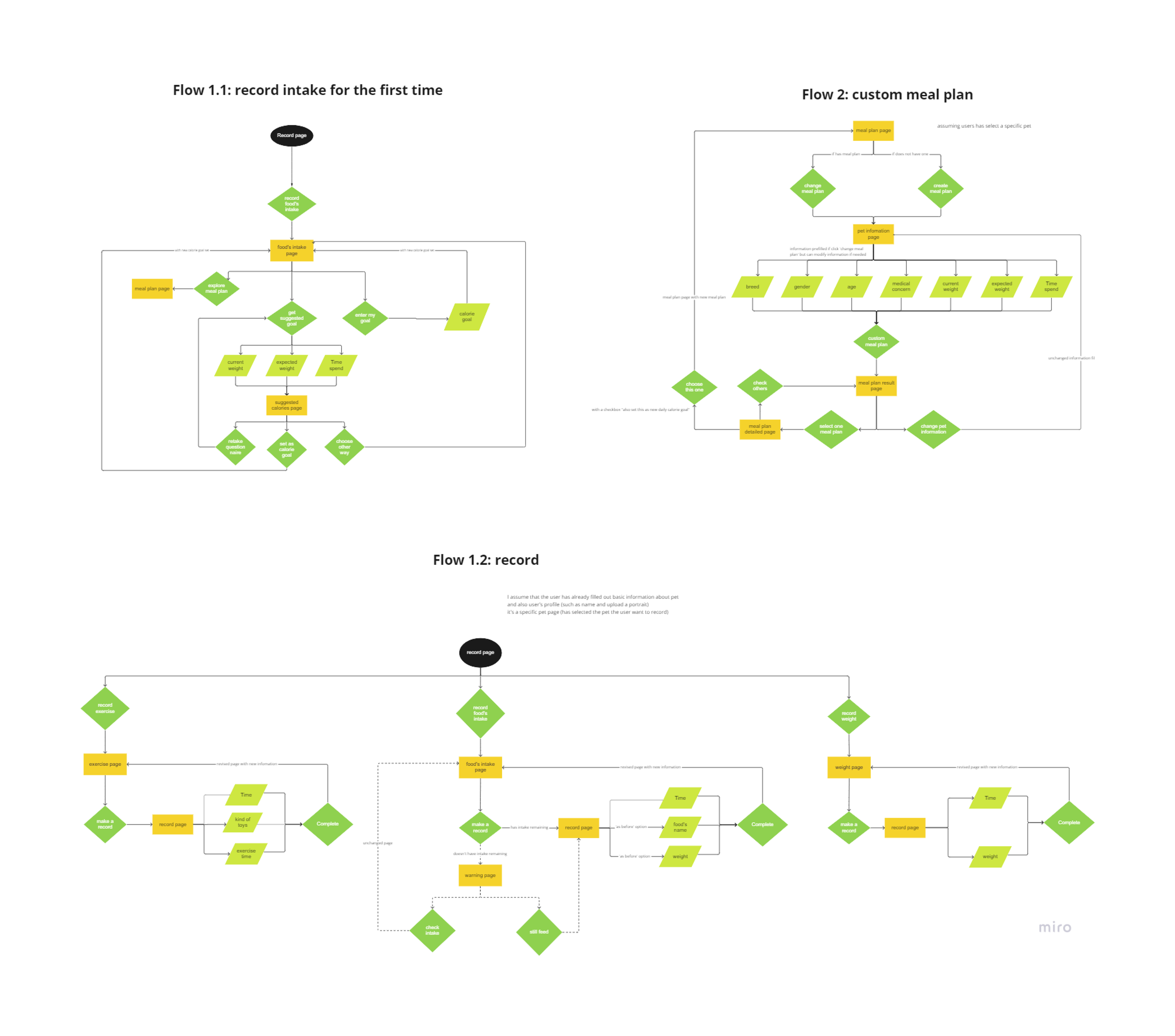
Mapping out user flow
To avoid unnecessary changes made on screens, I created a user flow to roughly plan the user red routes and make them more logical. At first, I wrote down the title of the user flow I want to design and decided on the number of screens I want to have for each user flow. Then I filled out the content of each screen and the actions users may take during each user flow.

Design starts
Sketch
🐱
Wireframe
🐶
Prototype
🐰
Sketch 🐱 Wireframe 🐶 Prototype 🐰
Hand-sketch screens
Before creating digital screens, I used my iPad to sketch the key screens by hand to provide myself with basic frames. Then I took screenshots of those screens and input them into Marvel for the guerrilla usability test conducted on 5 participants. Below are three key screens of the sketch.
Insights from Guerrilla usability test
I made some changes based on the insights I gained from the tests, including redesigning the meal plan confirmation page and meal plan sections of the homepage.
Add a completion icon
Lack of an icon of completion results in users' confusion about the confirmation page
Delete confusing slogan
Misuse of advertising slogans results in users' confusion about the buttons of meal plan sections
Creating my style
To gain some inspiration, I searched online for pictures that bring me a feeling of relief and consideration, which also help me to decide on my brand color and secondary color.
I chose the green color as my brand color as I believe that users can get peace and relaxation from it, which is also conducive to the implementation of weight loss programs and promotes user trust in the brand. The typography and iconography are cute and accessible.
Iterating from testing
Key screens of high-fidelity screens
After completing designing, I conducted two rounds of usability tests to reveal any problems or confusion with the project. For each test, I recruited 5 participants and asked them to complete several tasks. The participants in the two groups of tests were different. Based on the result of the first usability test, I made changes to the pet profile page and blank state of record page.
Change the expression
Users said they felt confused by the ‘link’ expression as they were asked to paste the link to go to the pet profile page
Add pets from the pet profile
The normal user flow of other pet apps allows users to add new pet from the pet profile
Replace the icon with the pet photo when logging in
Users report confusion about pet profile icon when they log in
Add pop up screen
Users didn’t pay attention to the explanation above the ‘set goal’ button and felt confused about the reason why they need to set a goal when they wanted to record
Based on the result of the second usability test, I made changes to the title of the current meal plan page after successfully selecting the meal plan and the way of being directed to detail pages.
Change title of current meal plan
Users said they felt confused by the page of current meal plan after they successfully selected the customized meal plan as the page was too similar to pages before
Change the way of being directed to detailed pages
Users expressed dislike for clicking ‘learn more’ to be directed to a detail page as it was too old-fashioned and not consistent with other apps
The final product
Interactive prototype
Project takeaways
Scope and constraints
The project takes around 3 months to complete and there’s only one person working on the project. So obviously I only created core functions and features allowing users to complete the red routes. At the ideation step, I thought of designing a pet owner community allowing users to share their opinions on the food brand so that users had access to real and useful comments. However, it was time-consuming if I added a community feature to PetFit, so I abandoned the idea and replaced it with a simple solution to help users find customized meal plans for their pets.
And what will I do if I have more time? First, I want to allow users to set reminders to keep track of their meals, exercise, and weights. And I’ve noticed the feed activities for users are quite similar or even the same every day, so I think an alternative to-do list view to record feed activities will also save their time. Since it was my first project, and I have little UX-related knowledge at that time, I didn’t create onboarding screens. If I need to improve the project, I will definitely create onboarding screens to help the users understand the main features of the product and provide instructions on how to use the app. And the last thing I want to do is to improve the overall UI to make the screens more visually appalling.
Outcomes and results
Some participants of the usability tests said that they loved the meal plan function as it saved a lot of time browsing to select suitable foods for their pets, others who live with others expressed love for the feed calendar feature since they said they believe it can help them to avoid feeding the same pet multiple times to help the pet lose weight.
And the overall takeaway is always solving a specific problem for a specific group of people, rather than creating a product that can solve everything. I’ve seen a lot of apps allowing users to record the data of their pets, but few of them have many ratings, which means few downloads. All of them want to solve a general problem, but none of them understand the specific problem they want to solve. And at this stage, the product is only designed for cat owners. It’s necessary to find the problem related to a specific group of people. For cats, it is easier to feed less than get more exercise, so the main features I designed for the project are all about feeding activities rather than exercise. If my target users are another group of people, I’d create different features.










































